Changelog
October 22, 2025
Welcome template

We've simplified the onboarding process with a deckd-ready and already synced welcome template for new organizations. This allows every new user to get a glimpse of deckds full functionalities and potential without the setup and sync of their own template.
Besides this welcome template, we offer various deckd-ready templates that can be made your own. Check out our Figma community profile to explore: https://www.figma.com/@deckd


[account-settings] Your custom user instructions now benefit from auto-save, ensuring your preferences are always securely stored without you lifting a finger.




Share
October 6, 2025
AI context
We’ve made AI in deckd smarter and more contextual.
AI now understands your deck’s structure, topic, and design context — helping you create and refine content that fits seamlessly within your brand’s system.
Combined with structured templates and built-in design control, this marks a major step toward the next evolution of AI-powered creation:
accurate, on-brand, and layout-aware deck generation.
The foundation for the ultimate content creation workflow is taking shape: One where smart context meets structured design.
How it works:
Custom instructions: Add organizational info, brand tone, or user-specific roles in Settings.
Global sources: Set link-based URLs as global reference material via Settings
Context in action: Custom instructions are sent with every AI request, while sources can be individually selected or new ones added in the editor’s action bar.


[gen] We're introducing AI context: set global context URLs and custom instructions via settings.
[login] We've refined the login experience to now correctly display your most recently used login method, making your sign-in process smoother and more intuitive while also ensuring its visual presentation is polished.




[logout] Addressed an issue where logging out sometimes didn't fully sign users out, ensuring a complete and secure logout every time.
[sidebar] Corrected a bug where the onboarding percentage was not displaying accurately in the sidebar, providing you with a reliable progress overview.
Share
September 25, 2025
Delete org

You now have the power to delete your organization and user account directly within the settings. This gives you complete control over your data and simplifies the process of managing your deckd account.


[settings] Allow admin users to delete their organizations and user accounts directly via the admin settings




[editor] Fixed a bug where the selected text item in the editor's action bar would remain highlighted even after clicking outside the text field within the action bar.
[template-sync] Syncing new templates is now working correctly, resolving prior issues that prevented this action.
[workspaces] Addressed a bug where assets, libraries, and workspaces wouldn't refresh correctly after switching organizations.
[sidebar] Fixed an issue causing incorrect display of the onboarding percentage for certain users belonging to multiple organizations, even after onboarding completion.
Share
August 29, 2025
Password protect your decks

Password protect shared decks, set links to other slides for dynamic slide navigation, auto-label all uploaded videos with AI and more... This release is packed with powerful new features and significant improvements designed to elevate your brand asset creation and management.


[sharing] Implement optional password protection for shared asset links, providing an additional layer of security and control over your valuable brand assets.
[sharing] Implement linking to slides, providing a more dynamic slide navigation of shared decks.
[video] Add video labeling and tagging, similar to the image view, enabling precise organization and retrieval. Videos are now also included in media search, making it easier than ever to find the perfect visual content.
[billing] Introduce a new pricing tiers and upgrade flow for a more streamlined and user-friendly billing experience.


[media] Dramatically improved loading times of videos, images, and custom fonts by up to 90%, resulting in a significantly faster and more responsive user experience.
[editor-header] Redesigned the share links popup for enhanced user experience and improved accessibility, making sharing easier and more inclusive.
[editor] Removed the "font missing" popover and replaced it with a hint in the header. Improved asset item preview size and padding, refining the visual layout and providing better clarity.
[library] Enhanced the title editing experience in image and template libraries with inline editing, loading indicators, and improved error handling, streamlining the workflow and providing valuable feedback during edits.
[uploads] Moved the media upload functionality to the action bar and redesigned the upload process for a more intuitive and streamlined workflow.
[trial] A clear information popup now appears if the trial has expired and no plan is active, guiding users toward the next steps.
[pricing] Updated deckd plans and pricing to better align with customer needs and provide more flexible options.


[ai-settings] Clarified AI features text in settings and ensured labels and descriptions.
[asset-file-previews] Resolved an issue with custom fonts not loading correctly in asset file and template previews, ensuring accurate visual representation of your content.
[editor] Addressed a rare issue where assets overflowed their container on large resolutions, ensuring full visibility of all content.
[fonts] Fixed an issue that could lead to font families being incorrectly loaded when they only override specific characters.
[media-search] Fixed a conflicting hotkey that prevented users from pressing Enter in media descriptions. The search results now display the first asset in which a media item is used, providing quicker access to relevant content.
[sidebar] Resolved an issue that sometimes caused the main and settings sidebars to display incorrect content, ensuring consistent navigation.
[viewer-mode] Fixed an issue where clicking "Open in Editor" did not load the editor correctly, ensuring seamless transitions between viewing and editing modes.
Share
July 24, 2025
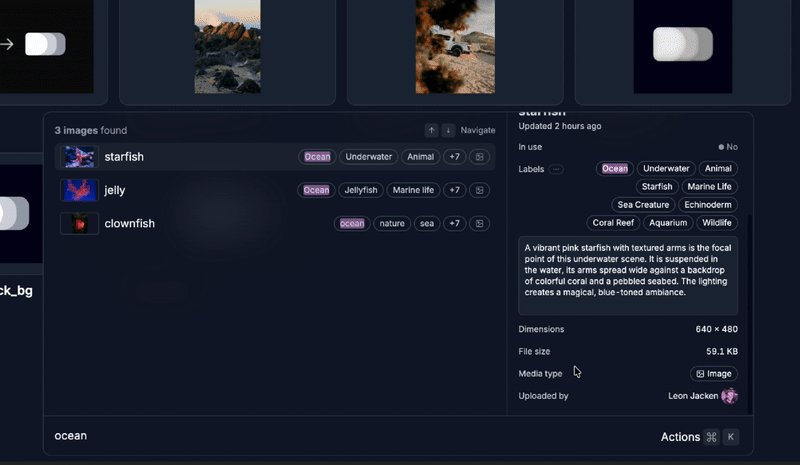
Smart media search

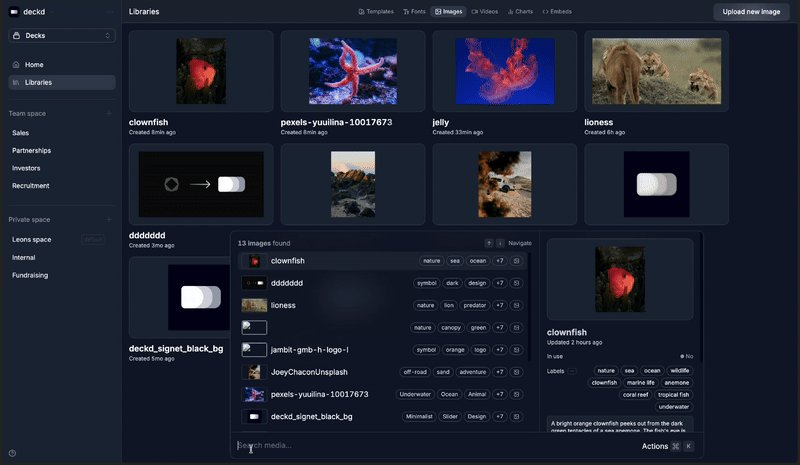
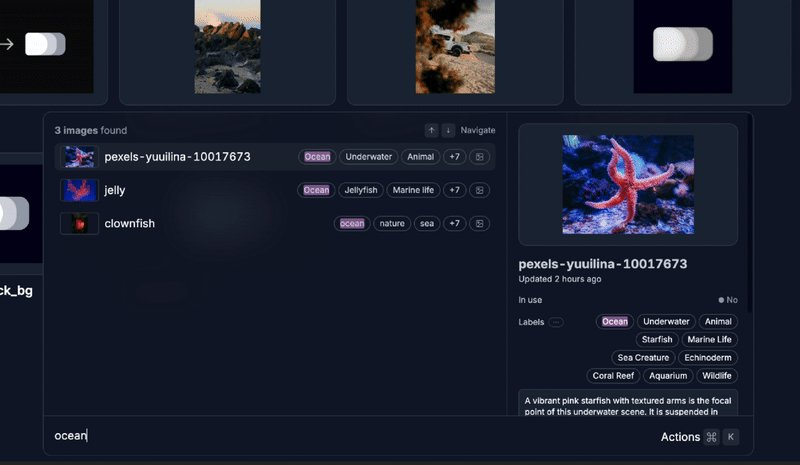
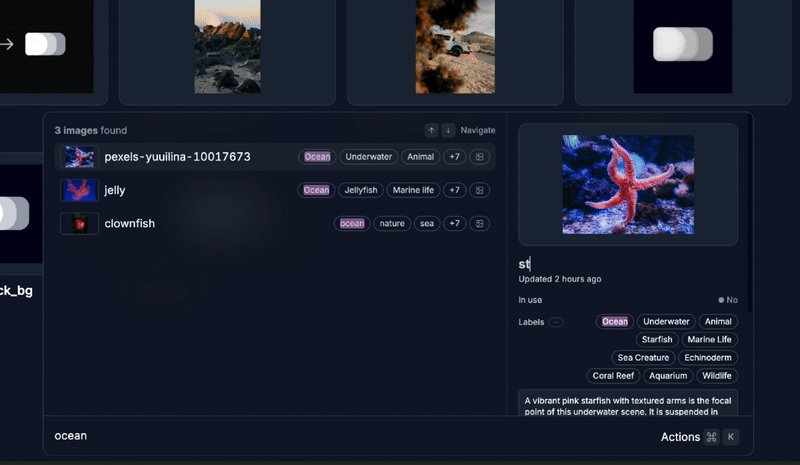
Say goodbye to tedious manual edits and searches. Our new media search uses AI to auto-tag and describe your visuals, making asset management faster and easier than ever.


[media] Introducing a new AI-powered media search with automatic image tagging and description generation.
[library-images] Implemented a convenient action bar that displays media details upon clicking, providing quick access to essential information.


[UI] Enhanced UI consistency and functionality across the application
[icons] Updated the icon library and SVG icons


[asset-file-search] Fixed an issue where the search string was not highlighted in the asset file preview.
[editor-action-bar] Resolved a bug preventing buttons from updating correctly when using quick action buttons.
[editor-sidebar] Adjusted the width of asset items in the sidebar for better alignment and consistency.
Share
June 27, 2025
Editor control bar

We’ve redesigned the editing experience in deckd from the ground up.
The new editor control bar is your central hub for editing—giving you quick access to styling options, AI tools, deck search, and essential shortcuts (more functionalities following soon). Clean, focused, and built for speed.
And now, we’re taking a major leap forward in content creation.
Full AI deck generation is here (beta access for selected users).
Give it a prompt, and deckd creates a complete presentation—structured, written, and styled using your underlying Figma template. That means every AI-generated slide stays fully on-brand, by design. It’s perfect for kicking off new ideas, getting unstuck, or scaling content faster than ever.
Together, these updates mark a big leap toward our vision: fast, consistent, on-brand asset creation—at scale.


[editor] New control bar for a more streamlined editing experience.
[editor] Entire AI-powered deck generation




[editor] Improved text shortening logic for AI-generated assets to ensure proper display.
Share
May 30, 2025
Feature tweaks and improvements

This release consists of a few small tweaks and fixes.
Now, you can quickly start a new deck, whitepaper, or creative directly from the template menu.
Also our Figma sync now supports backdrop blurs for vector items.
While we're improving a few things, we're cooking under the hood. Stay tuned for some big new releases coming very soon.


[template-library] Create new decks, whitepapers, or creative projects directly from the template menu.
[asset-rendering] Apply backdrop blur to vector items for enhanced visual appeal.




[asset-editing] Resolved an issue with text unexpectedly wrapping to a new line when editing.
[image-library] Fixed a bug that prevented SVG uploads.
[template-update] Removed the search bar from the template update screen for a cleaner experience.
[tooltips] Fixed an issue where tooltips were not completely removed from the DOM.
[workspaces] Ensured the search bar appears in front of the "create new deck" popup.
Share
May 7, 2025
Asset search

You can now instantly locate any deck, creative, or white paper across your workspace. No more endless scrolling or second-guessing file names.
Search by title, content, author, or module, and take action without even opening the asset. The new interface is built for speed, focus, and control.
What’s new:
• Search across all asset types in your workspace
• Filter by title, text content, author, or module
• Use quick actions like open, duplicate, or share right from the search results
• Clean, responsive interface built for fast navigation


[workspaces] Powerful new search functionality added for assets and asset files


[workspaces/libraries] Implemented a sticky header and improved overall spacing for enhanced navigation


[libraries] Resolved issue where "Add embed" button incorrectly appeared in the chart library
[media-swap] Fixed a bug where sidebar thumbnails weren't updating correctly after multiple video swaps
[viewer-mode] Fixed background videos automatically opening in full-screen mode on mobile
[workspaces] Corrected the positioning of expanded items when hovering over asset files
Share
April 28, 2025
Help center

Our new help center is part of our commitment to providing a seamless and intuitive experience. With onboarding steps to guide new users and help them get started quickly and effectively with deckd


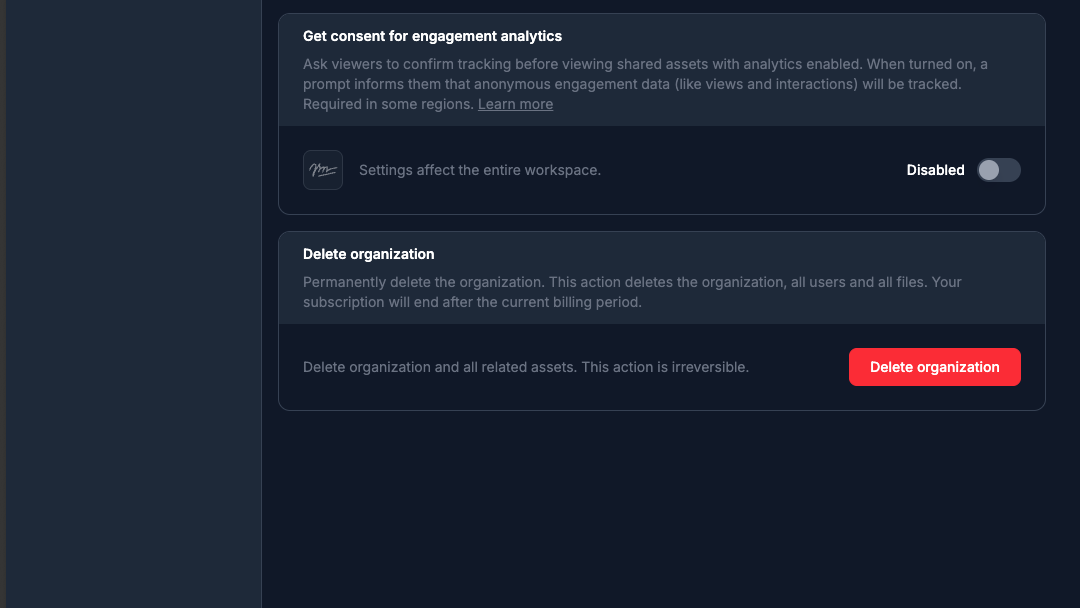
[Analytics] New organization settings allow you to control analytics tracking for shared links, giving you more control over your data.
[Analytics] Optional consent screen for analytics tracking when viewing asset files, further enhancing user privacy.


[Libraries] Live refresh of images, videos, and chart settings for all active users in an organization. This means your team sees the latest changes in real-time, promoting better collaboration and eliminating version confusion.


[Asset Editor] Fixed an issue where color and URL overrides were unintentionally deleted when changing text.
[Assets] Corrected the rendering of images embedded within vector graphics to ensure they display correctly.
[Asset Items] Improved vector rendering logic for consistently sharp visuals, regardless of scaling.
[Billing] Ensured the correct currency is displayed for yearly costs.
Share
April 10, 2025
Video support
Bring your brand assets to life with seamless video integration. You can now swap any media placeholder with a video — whether it’s a product demo, testimonial, explainer, or animation.
.gif)
Just like images, videos are fully integrated into the deckd editor.
And with customizable display settings — including Autoplay, Loop, Mute, and Controls visibility — you stay in control of how your content is experienced.
deckd 2.3.0 adds a whole new level of motion and engagement to your presentations and assets.


[media] Introducing video uploads and the ability to swap media with videos.


[media-management] Sticky controls for image and video swapping in the sidebar for improved usability, as well as an increased width of the media swap sidebar.
[settings] Added a "setup service" section below the available plans.


[editor] Resolved an issue with occasional misplacement of instance/component items.
[image-library] Fixed an issue where the image deletion check wasn't accurately determining if an image was in use within a deck.
[presenter] Ensured correct loading of custom fonts in the presenter view.
[template-sync] Aspect ratios are now correctly updated when templates are updated.
[editor] Tooltips no longer appear when their content is empty.
Share
April 3, 2025
Download analytics

We’ve expanded link analytics to give you a more complete picture of how your shared assets perform.
In addition to seeing how often slides are viewed and for how long, you can now also track:
• When downloads happen
• How often assets are downloaded
• Which file types are downloaded — PDF, JPEG, PNG, or WEBP for creatives; PDF for decks and white papers
You also have full control over whether downloads are allowed on external links — enable or disable them as needed.
As always, you can still toggle shared links on or off anytime.
Manage AI availability
AI features can now be disabled at the workspace level — useful for teams with specific data security requirements.

Unlimited potential with Pro
We’ve updated our Pro plan to remove all limits:
Enjoy unrestricted access to seats, templates, team spaces, files, and external links, empowering your team to scale and collaborate freely. Create, manage, and share your brand assets with maximum flexibility Find out more.
deckd 2.2.0 helps you stay in control — of your data, your content, and your audience while you scale.


[template-library] The template library now uses a designated "thumbnail" frame from Figma designs as the thumbnail image, improving template browsing and selection


[template-sync] Ensured infinite loop for blurred background animations when syncing templates with only a few assets


[asset-edit] Fixed a rare Chrome issue where characters could disappear while editing text
[asset-edit] Fixed an issue in Safari where the editor wouldn't scroll to the top when editing text exceeding the space limit
[deckd-asset] Improved handling of fill overrides for vector items
[deckd-asset] Fixed image-based lists not updating correctly
[deckd-asset] Improved handling of Windows line breaks
[deckd-asset] Replaced unicode u000B with whitespace for better text rendering
[deckd-asset] Ensured proper display of vector items with 0px height
[deckd-asset] Corrected font style application when all overrides are identical
[presenter] Fixed presenter notes not expanding to full width on larger screens
[viewer] Fixed loading bar jumping and asset quickly refreshing after load for certain asset types
Share
March 28, 2025
User permissions

Our first version of user permissions is here.
Assign Owner or Editor roles to control who can manage workspace settings vs. who’s focused on creating content. Clean, simple, and built to scale — with more roles ready to roll out as your needs grow.




[font-library] Improved error handling in the font library: A clear message is now displayed if unsupported files are dropped for upload.


[download] Resolved an issue that prevented downloads when assets contained custom fonts.
[editor-header] Hide publish button when no assets are present to prevent publishing incomplete work.
[fonts] Fixed a bug where custom fonts were not loading correctly.
[fonts] Removed the option to upload WOFF2 files as custom fonts due to compatibility issues.
[libraries] Corrected a visual bug where the "drop image" overlay was appearing in the font library instead of the image library.
[viewer] Fixed a bug causing the asset indicator to jump unexpectedly when zoom was enabled.
Share
March 19, 2025
deckd 2.0
deckd just got a serious update — deckd is no longer just for presentations. It’s now your central hub for all branded digital assets. With deckd 2.0, we’re expanding beyond presentations to streamline the creation, management, and distribution of ads, decks, social media visuals, white papers, and more — all while keeping every asset on-brand and polished at scale.
Seamless navigation between asset modules

Effortlessly switch between different asset types with the new module selector. Whether you’re working on decks, creatives, or white papers, everything is now structured in one place, making asset management smoother and more clutter-free than ever.
Flexible download options

Export assets in the format that fits your needs:
- Decks & White papers -> PDF
- Creatives -> JPEG, PNG, WEBP, and PDF
Plus, when publishing assets, editors can control whether viewers have the option to download them, providing more flexibility in how content is distributed.
Zoom for easier content editing

Not everything fits into a 16:9 frame—so now you can zoom in on text and content in creatives and white paper modules for better visibility. By default, assets fit the screen height, but with zoom, you can expand to full width and scroll to navigate the entire layout.
deckd 2.0 is built for on-brand, professional asset creation at scale — no clutter, no inconsistencies, just seamless workflows.


[editor] Zoom functionality added for detailed viewing of white papers and creative assets within the editor and viewer modes.
[template-sync] Template titles now reflect the Figma page title for better organization and clarity.


[analytics] Enhanced backend calls for analytics, resulting in faster and more efficient data retrieval.
[analytics] Significantly improved chart data handling, increasing performance by up to 90% when dealing with many shared links.
[billing-settings] Updated pricing table with improved text and styling for greater clarity.
[view] Improved responsive header in viewer mode for enhanced mobile experience.


[asset-edit] Resolved an issue where pasted text wasn't always saving correctly within selected text.
[asset-edit] Addressed the display of "new unpublished changes" appearing incorrectly for new assets.
[asset-indicator] Improved asset indicator sensitivity in presenter/view mode to differentiate clicks and drags.
[design-feedback] Fixed the input field for new comments, ensuring a proper size for seamless feedback.
[editor] Resolved a bug where discarded AI-generated text would reappear when adding or switching slides.
[editor] Fixed the issue of some slides appearing too small after being dragged in the sidebar.
[editor/presenter] Restored the custom cursor in the editor and the live cursor preview in presenter mode.
[presenter] Fixed an issue where switching back to the editor from presenter mode wouldn't work in rare cases after the tab was set to sleep by the browser.
[template-sync] Fixed an issue where slide previews in the background of the sync screen weren't updating.
[workspaces] Resolved issues related to redundant calls for asset files, console errors with empty files, and occasional thumbnail display problems for custom images.
[editor-download] Added control over downloads: the download button is now disabled when no assets are selected.
Share
March 4, 2025
Download your decks

We’re introducing a new way to share your decks. While deckd’s publish function provides deeper insights, there are cases where a downloadable file is needed. With this update, you can now export your decks, ensuring easy offline access and seamless sharing when required.




[sidebar] Updated the libraries navigation item icon
[general] Updated dropdown menu styling


[analytics] Resolved slide preview jumping on various screen resolutions
[design-feedback] Hidden user name when image is present
[editor] Hidden AI text input and design feedback button when no slides are present
[editor] Hidden asset panel when interacting with text boxes or AI generation input field
[editor] Resolved custom font loading issues and improved font loading logic
[editor] Fixed slide overflow issues on certain screen resolutions/scales
[slide-edit] Ensured correct text saving when switching between text items
[slide-edit] Fixed issue where pressing enter in new text would reset the cursor position
[view-deck] Resolved viewer loading issues when using custom fonts that fail to load
[view-deck] Fixed slide scaling issues when accessing deckd directly via URL
[viewer] Fixed loading bar jumping when opening a shared deck link without a specified slide ID
Share
February 24, 2025
AI generation for entire slides

Effortlessly create stunning slide copy with the help of AI. Our AI analyzes the content of your existing slides alongside your prompt to generate context-specific results.


[editor] AI slide content creation


[view-deck] Decks load significantly faster.


[editor] Slide sizing logic has been adjusted to fix display issues, especially after resizing the browser window.
[design-feedback] Issue with comments not updating immediately after switching slides has been resolved.
Share
February 14, 2025
Live cursor

Seamlessly point your audience's attention during your presentations with live cursor.


[presenter-mode] Live cursor for presenter added for improved audience engagement.
[editor] Helpful tooltips added throughout the editor to provide context and guidance when needed.


[editor] Comments section redesigned and moved below the slide, now called "Design Feedback".


[editor] The editor now correctly resets to edit mode when reloading after being in design-feedback mode.
[workspaces] Missing information text in the new workspace creation popup has been added.
[member-settings] Corrected the background color of the search input field.
Share
February 4, 2025
Image Repositioning

Control exactly how your images are positioned with the new image position selector, allowing you to fine-tune placement down to the percent.


[editor] New image position selector for precise image placement within slides.
[presenter-mode] Left/right cursor navigation now available in presenter view for seamless slide transitions.




[editor] Fixed cursor jumping to the beginning of text fields when pasting content.
[editor] Resolved issue where releasing the mouse outside of a text field lost focus and deselected text selections.
[editor] Improved typing performance, eliminating cursor jumping, especially on slower machines or with rapid typing.
[editor] Color selection menu now appears only when more than two colors are available.
[editor] Editor now scrolls down to the new line when pressing enter if the character limit is reached.
[slide] Fixed blurry display of slides containing numerous vector graphics.
[slide] Prevented accidental selection of vector graphics during text selection in the browser.
[slide] Implemented limited support for auto layout of vector graphics within slides.
[presenter-mode] Fixed issue preventing URLs from opening when clicked in presenter view or shared decks.
Share
January 21, 2025
Enhanced navigation

Navigate your presentations effortlessly with new keyboard and touch controls. Use the left and right cursor keys on your desktop or swipe on your mobile device to flip through slides seamlessly — for enhanced navigation on the go.


[view-deck] Implement left/right cursor and mobile swipe navigation
[view-deck] Implement loading screen while loading deck


[view-deck] Improve mobile hide/showing of slide overview


[deck-analytics] Add border around slide previews
[dropdowns] Truncate long dropdown texts
[editor] Fix loader disappearing too early and not updating loading state correctly
[editor] Fix pressing arrow left or right in generate copy for text input or text selection url input field changing the slide
[fonts] Fix custom fonts not loading correctly due to incorrect environment URl setting
[slide-edit] Fix issue which hides slide media incorrectly when changing slides
[workspaces] Fix display issue for long workspace names in deck tile
Share
December 30, 2024
Charts

Data visualization just got a whole lot easier! Replace static media with charts directly in deckd. Simply enter your data into a built-in spreadsheet, and deckd generates professional, on-brand charts instantly.
Customize colors, labels, grids, and backgrounds in your workspace library to ensure every chart aligns perfectly with your brand identity. Clear, consistent, and impactful visuals — no external tools required. Learn more


[charts] On brand data visualization


[ui] Several small UI improvements to live up to our standards of being the most loved presentation tool out there
[template-library] Add Figma button to templates for opening the template source in a new tab
[tab] Browser tab title updates based on current page
[workspaces] Redesign move-deck menu


[slide-edit] Fixed issue with text not visible if it has a gradient color and is exceeding the space limit
[slide-edit] Fix mailto: and tel: not getting displayed and opened correctly when linking text
[workspaces] Fixed correct loading of current workspace when reloading the page
Share
November 18, 2024
Content creation with AI

Say goodbye to writer’s block! Our latest release introduces an AI-powered editing experience that helps you craft compelling presentation text in seconds. Whether you’re generating new content or shortening existing copy to stay within the space limit, our AI ensures concise messaging so your slides communicate with clarity and precision.


[ai] Implement AI-powered editing experience for generating and shortening text copy
[embed-library] Implement title change functionality
[template-library] Implement title change functionality




[embeds] New embeds now correctly display user and timestamp information
[presenter-mode] Notes now save multiple empty lines correctly
[slide-edit] Fixed arrow key navigation within text boxes
[workspaces] Fixed an issue where the sidebar would sometimes disappear when navigating from the editor to the home screen
Share
November 6, 2024
Link Analytics

Share decks with your audience and gain valuable data-driven insights into how they interact with your presentations — see when, how often, and how long your slides are being viewed. In the course of this, we've also improved the shared deck functionality to offer more granular control. You can now easily enable and disable shared links, giving you the flexibility to manage access to your presentations precisely as needed.


[shared-decks] Added the ability to enable and disable shared links for finer control over access management


[editor-sidebar] Improved drag and drop behavior in the editor sidebar with style and functional enhancements for a better user experience


[font-library] Resolved the issue with font sorting not working correctly
[slide-edit] Fixed incorrect color override updates for text elements with gradient colors
[upload] Resolved authentication problems that caused some files to be uploaded twice
Share
October 18, 2024
Lists

We aim for the most responsive design control possible — to ensure design consistency and integrity but still allow flexibility and a seamless editing experience.
Lists enable editors to easily add, delete, and format list items within deckd, all while keeping full design control in Figma.
You can learn more on how to create and use lists in our docs.






[presenter-mode] Fix link input field being white not dark gray leading to unreadable url
[workspaces] Fix duplicating decks appearing multiple times and fix that duplicated decks don't duplicate all relevant deck data
Share
October 11, 2024
Editor performance

Performance is a core feature for us, which is why we’ve made significant speed improvements to our editing functionality. Decks with 20 slides now run up to 80% faster when adding slides or modifying content, ensuring a smoother and faster experience.


[template-sync] Disallow syncing the same template multiple times. deckd now intelligently recognizes existing templates in your library. When you sync a template that's already present, it refers to the template library to update the existing one.
[workspaces] Implement duplicate deck functionality which allows you to instantly create copies of your decks within your workspaces. This means you can quickly adapt proven structures and content, saving you valuable time and effort.




[template-sync] Fix that new synced templates won't be displayed correctly in library directly after syncing
[slide-edit] Fix issue with "Space limit reached" warning not being positioned correctly on some screen resolutions
[publish] Fix issue that publishing deck changes happens automatically in the background in some cases
Share
October 4, 2024
Hiding slides

Hiding slides gives you full control over your presentation, allowing you to craft a narrative while keeping content that may be confidential or not meant for sharing at a specific time hidden, yet still accessible when needed.


[new-deck-popup] The space selector is now always visible in the new deck popup and includes private and team spaces
[shared-decks] Added error message for invalid/deleted shared deck urls


[figma-properties] Implemented text layer blur and drop shadow properties
[general] Implemented a message when the screen size is too small to display the content properly
[new-deck-popup] Added loading state to button when creating a new deck based on an existing template


[general] Fixed issue with cursor not being a pointer when hovering over a slide
[font-library] Fixed the issue where two popups were opened when no font had been uploaded before and a user was redirected to the library by clicking the "Missing Font" banner in a deck
[new-deck-popup] Template sync steps and errors are now reset after template sync is finished to prevent short visuals issues when syncing multiple templates after each other
[slide-edit] Fixed color menu for multicolor text
[slide-edit] Fixed issues with color overrides in combination with text gradients
[workspaces] Fixed renaming issue for team spaces
Share
September 26, 2024
Media embeds

Seamlessly embed content such as prototypes or animations from Figma, LottiFiles, Spline and more into your presentations. Simply add html embeds in form of iframes. With this release we also introduce improvements to the overall media swapping experience, allowing direct upload of images and html embeds directly from within the editor.


[libraries] Add embed section to library and allow adding, updating and deleting of embeds
[sidebar] Display current plan in sidebar


[media-swap] Implement new design for image gallery in media swap sidebar to enable direct upload within the editor


[editor] Fix that in rare cases on some monitors/screen resolutions the slides are zoomed in
[image-library] Fix that deleting an image correctly deletes it's references in decks where the image was used
[workspaces] Fix "Updated X days ago" text gets bigger in deck hover preview when move deck popover is opened
Share
September 20, 2024
Realtime collaboration

We’ve been working hard behind the scenes to deliver a smooth and intuitive collaborative experience. You can now collaborate with your team in real-time. Our sync engine ensures that changes appear instantly as you type, making it easier than ever to create presentations together.




[slide-edit] Allow media swap for images starting with 'm' (optionally followed any number) in addition to 'media'
[template-sync] Update figma comments styles and remove non functional icon buttons


[editor-sidebar] Fix issue where in rare cases clicking on another slide won't change the slide
[editor] Fix missing font leading to deck not loading
[editor] Issues with multiplayer
[publish] Fix published decks which use the same slide multiple times not getting displayed correctly
[slide-edit] Allow interacting with images and titles laying behind groups and other non-clickable elements
[slide-edit] Fix issue that whole slide scrolls up while editing text and exceeding the character limit
[slides] Fix Figmas union type not getting displayed correctly
[slides] Fix issue with borders not visible in rare cases
[slides] Fix issues with vector strokes not being drawn correctly
[workspaces] Fix issue that deck permissions are not updated when moving it to a different space
Share
September 16, 2024
Affiliate program

We implemented our affiliate program to offer fans and supporters of deckd the chance to earn 20% for each new user that signs up to one of our paid plans.
Find more information here.
Paid plans

We're introducing paid plans to deckd for users looking to unlock the full potential of deckd, alongside a collection of refinements. Enjoy uninterrupted access to all of deckd's pro features, allowing you to focus on crafting compelling presentations without limitations. Watermarks on shared decks are a thing of the past for trial, pro and enterprise users.
To our Beta users - don't worry! All features will remain free of charge during the beta.


[affiliate-program] Add correct url with affiliate tracking id (if it exists) to buttons which open the payment site
[editor-header] Auto-close "Publish deck" modal after successful publish
[editor] Add border to slide for better visibility with similar background colors
[plans] Remove watermark from shared decks for trial, pro and enterprise plans


[settings] Align the settings content to the left and increase the max width of the content
[general] Implement new loading spinner design


[comments] In the new comment popup show users figma image instead of the default sso image
[new-deck-popup] Fix broken styles for in new deck popup
[sidebar] Fix size and position of report bug and submit feedback popup
[slide-edit] Fix issue that pasted text is not getting saved
[slide-edit] Fix rotation property of Figma not getting displayed correctly
[slide-edit] Prevent strg/strg + i/u/b styling the text (Thanks Sebastian)
[template-library] Fix menu icon on hover being too large
[template-update] Fix before/after slide preview not showing correctly for some categories when not all tabs (updated,added,removed) are visible
Share
September 12, 2024
Template updates

We're thrilled to announce a major update to deckd that will significantly improve your workflow and ensure presentations are always on-brand and up-to-date: seamless template updates.
Keeping your presentation templates consistent across your team is now easier than ever. With this update, any changes your design team makes to the master slides in Figma are seamlessly reflected in deckd through a new, intuitive template update flow.
As design changes in Figma are applied retroactively in deckd, this means no more manual adjustments, inconsistencies, or outdated presentations.
This works for all use cases:
- Font changes
- Colour adjustments
- Layout changes
- Adding or removing of slide elements
- Adding or removing of entire slides


[template-library]: Displays the last update time and who updated each template.
[create-deck]: Added a workspace dropdown to the new deck popup.
[sync-template]: Introduced custom error messages for invalid Figma project URLs or unknown URLs, and automatically shows an explainer GIF for Figma.
[workspaces]: Added a skeleton loader for decks.
[workspaces]: Added a Netflix-style hover effect for deck previews.
[editor]: Media change v2 implemented, moving it from a popup to the right sidebar, with image preview on hover.


[fonts]: Enhanced custom font loading with the correct style and weight across all views.
[fonts]: Optimized skeleton loader behavior to improve the loading experience.
[comments]: Refined the comment cursor for a more intuitive user experience.


[editor]: The sidebar now appears at the correct time after the template sync process is completed.
[workspaces]: Resolved an issue where the deck hover preview wasn’t displaying correctly when there was only one row of decks.
[fonts]: Ensured custom fonts load with the correct style and weight.
Share
August 13, 2024
deckd 1.0

We're happy to introduce deckd. deckd makes it easy to create professional presentations that are always on brand. Simply connect with Figma and streamline your entire presentation process.
With our novel approach we're aiming to streamline the entire presentation process while ensuring 100% design consistency. Simply said: be the glass of ice water for someone stuck in Powerpoint hell. Or Google Slides.
With deckd 1.0 being ready to see the world, we are starting to gradually roll out our limited beta. The aim of our beta program is to generate quality user feedback from individuals and teams that seek design excellence and consistency and struggle with todays existing solutions or workflows. You can sign up here.
As you would expect from a presentation tool, our first version of deckd covers all the essentials from editing to presenting slides. We kept our UX intuitive and distraction-free while offering novel solutions to existing problems.
Sync with Figma
Say Goodbye to manual transfers and design work in presentation tools.
You can simply sync Figma designs as presentation templates with deckd. All you need to do is copy the Figma page URL and paste it into deckd. deckd then imports slide designs and all their properties as a template. Your synced template is being saved and can be used from your whole team for various presentations.
Edit
The first presentation tool with built-in design control.
Yes, you can still create presentations by adding slides from your synced templates as you can do in any other presentation tool. You can also still change slide content by editing copy or swapping visual elements. Alone or in a team with our multiplayer editing capabilities.
What you cannot do is change layouts, font sizes or colours. deckd deliberately locks design elements to ensure your teams stay consistent and on brand. Every slide, Every time.
Comment
Cross-team collaboration can be a lengthy and misleading.
We bridge the gap between design and go-to-market teams with our 2-way sync of comments between Figma and deckd. Comment in deckd, get replies from Figma and vice versa.
Present
Everything you would expect from a present functionality. Just a bit nicer. And with speaker notes that can be rearranged.
Share
Say goodbye to outdated PDFs.
Keep your decks relevant, insightful and always accessible. Publish your decks for external links and share them with the right audiences. Republish changes to keep slides up-to-date.

